





Published on Jan 09, 2026
CloudDrops is a pervasive awareness platform that integrates virtual information from the Web more closely with the contextually rich physical spaces in which we live and work. CloudDrops consists of many interactive stampsized displays, each showing a tiny bit of digital information. The large number of displays and their small size allows the user to flexibly instrument, orchestrate and reconfigure her personal information environment. We show different form factors for stamp-sized displays, provide a device concept and a first implementation.
We propose lightweight visualizations and interaction techniques that are tailored to the tiny device form factor. Moreover, we contribute techniques for associating these small displays with content that the user wants to stay aware of, including Web pages, contacts, and places. To demonstrate the capabilities of the platform, we present several application examples. A user study provides first insights into how CloudDrops enable users to create a personalized information environment by distributing stamp-sized displays over the entire architectural space.
People intensively use physical space for accessing and remembering paper-bound information [9]. Transforming large parts of our formerly physical information environment into the digital realm has its obvious advantages that cannot be underestimated; but this also comes at a cost: we are giving up the notion of having an information item at a meaningful place and of using our entire surroundings for managing information. Recent advances in pervasive display technologies enable high-resolution yet tiny, stamp-sized touch-displays that include processing power and networking capabilities. These self-contained devices are capable of displaying tiny information bits while being tangible and highly mobile, such that they can be situated at virtually any location.

This opens up a physical design flexibility for awareness systems, which largely overcomes the possibilities of using a handheld device (such as a smartphone) or a static installation (such as a large screen or a projector). The enduser can flexibly arrange the set of stamp-sized displays, locate them at meaningful places and thereby easily instrument, orchestrate and reconfigure his or her personal information environment, to stay aware of digital information. However, making use of such tiny displays for awareness applications poses various challenges.
This includes the questions of how content should be mapped to displays, how it should be visualized on the tiny displays, and how the user can interact with content. It is also unclear how several displays can be used in concert and how displays can be combined with physical artifacts to support situated awareness. We address these challenges and contribute CloudDrops, an interactive awareness platform that consists of many stampsized displays, which provide awareness of websites, contacts and places. The end-user can scatter the displays throughout the architectural space, to ensure each piece of information is available at a meaningful physical location.
Each display represents one user-defined digital entity: a Web page, contact or place. CloudDrops provide visualizations that can be perceived at a glance such that the user can skim changes of Web pages, contacts and places by visually browsing through physical space.
In addition, CloudDrops provide lightweight interactions. Based on a 6-dimensional holistic view on the platform, we provide the following contributions:
- We propose different form factors for stamp-sized pervasive displays, provide a device concept and a first implementation.
- We provide visualizations and interactions for Web pages and Web applications that are tailored to the tiny display size. In addition, we show how CloudDrops can support synchronous and asynchronous communication with remote persons.
- We show concepts for associating digital content.
- We demonstrate the rich possibilities the platform is enabling by showing a set of activities and applications. Results from a field study provide first insights into how users create personal awareness environments with CloudDrops.
In contrast to static installations, tangible tokens do not suffer from high initial costs and can easily be moved around. There is a variety of work in this area. Passive tokens were used as tangible bookmarks, as reminders or for physically representing data. Plink uses passive paper and a digital pen for creating written links to digital data. Other work proposed tokens that can give visual feedback using a lowresolution display (max. 8x8 pixels). A class of work even proposed high-resolution displays. However these only work on surfaces with a small surface area (e.g. tables) and cannot be used in the entire architectural space. To overcome this limitation, previous work suggested projection based solutions and wall-sized displays. Inspired by Mark Weiser’s vision of populating rooms with inch-scale, interconnected displays [29], CloudDrops integrate the physical flexibility of tiny, tangible displays into awareness systems, supporting flexible physical orchestration of Web-based information.
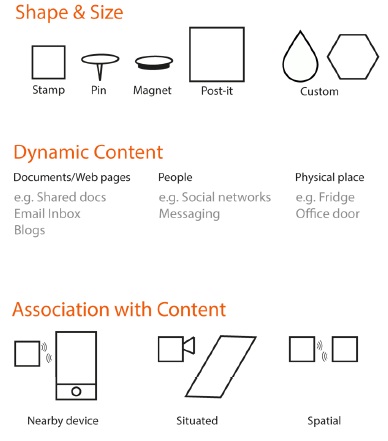
The design of an awareness platform consisting of stampsized displays that are situated in architectural space offers degrees of freedom in various dimensions. In this section, we provide an overview of the main design dimensions, which are used as the foundation for the CloudDrops platform. The design considerations are illustrated in Fig. 2.
CloudDrops can come in a variety of shapes and sizes. The size of the display results as a trade-off between mobility and the amount of content that needs to be displayed. Custom shapes for CloudDrops allow for novel affordances (e.g., a round shape supports interactions based on rotation) but can also provide a symbolic meaning. Consider for instance a CloudDrop in the shape of a heart to indicate that the display shows content related to a loved one. In order to make CloudDrops attachable to a wide variety of surfaces with different material characteristics, we propose their backside to be magnetic, sticky or pinnable.
CloudDrops represent dynamic digital content, such as websites and documents or contacts. Thereby, each individual content is represented as a separate CloudDrop. This allows the user to flexible attach each item on a physical place. In the other direction, it makes a physical place accessible remotely to provide situated messaging and communication
A CloudDrop is associated with a piece of dynamic digital data and shows its dynamics. Bringing this information onto the CloudDrop is somewhat challenging, since the tiny display size makes conventional information search hard if not impossible. Inspired by previous work [9, 33], we propose three ways in which CloudDrops can be associated with content:
(1) Content from a nearby device with a larger screen (e.g., a PC, tablet, or smartphone) is associated with a CloudDrop by using a simple gesture.
(2) The CloudDrop recognizes the object or surface it is attached to and displays dynamic situated information related to this object or surface.
(3) Content is defined by one or more CloudDrop in the proximity, which together form a group.
We will provide more details and examples for each of these associations below.

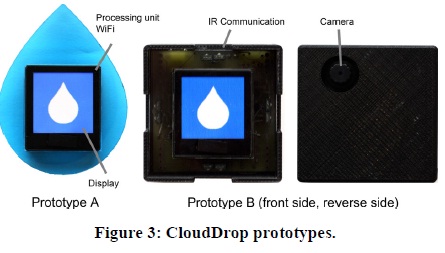
We realized the concept of a CloudDrop in two working prototype versions (Fig. 3). Each emphasizes different aspects of the concept of a CloudDrop. In order to visualize and interact with information from the cloud, a CloudDrop contains a small touch-sensitive display. The display is big enough to show a small piece of information, which can be consumed at a glance. Users can personalize the appearance of a CloudDrop with custom casings. As examples, we chose a drop shape and a more neutral square shape. Similarly to how magnets are used on whiteboards or fridges, a CloudDrop can be attached to various objects, sticking to them with its magnet and adding additional information to those objects.

Our prototype B has a camera on the backside (see Fig. 3 reverse side), which is used for easy association between the CloudDrop and the underlying object by taking a picture of the object. While a CloudDrop can be used on its own, as a tiny drop, CloudDrops are often used in groups. A “puddle” of CloudDrops can act as a bigger, coherent entity, for instance to provide more detailed information or to provide increased visibility for notifications. Our prototype B is capable of recognizing nearby CloudDrops.
In our prototypical implementation, each CloudDrop has a full-color touch-sensitive screen with a diagonal of 1.5 inches and a resolution of 160x160px. It features a 600Mhz processor, a built-in accelerometer and WIFI connectivity, and an RFID tag attached. Prototype A weighs 32 grams and measures 2.1x2.9x0.5 inches. Prototype B weighs 73 grams and measures 2.1x2.1x1.25 inches. It features an infrared sensor on each side with a maximum range of 4cm for neighbor detection. Once a neighbor is detected, they exchange their ID and the side along which they are facing each other via a custom infrared protocol. All CloudDrops are connected to a central server. Other computing devices recognize a nearby CloudDrop using an RFID reader. The rechargeable battery lasts for approx. 8 hours during typical usage. Our implementation is compatible with standard Web protocols and major application platforms. CloudDrops can display and interact back with content from Web pages, Gmail, GoogleDocs and Skype. For associations with the Google Chrome browser and Skype, the nearby computing device runs a client application that communicates with the CloudDrops web server.
We presented a platform for situated awareness of and interacting with Web-based information. Our findings show that by scattering CloudDrops throughout the architectural space, people design a highly personalized and highly localized physical/digital information environment that supports awareness of persons, websites and applications, as well as interpersonal communication. Future work should examine in more detail how people use tiny displays in architectural space over extended periods of time.
1. Back, M., Matsumoto, T. and Dunningan, A.: Prototyping a tangible tool for design: Multimedia epaper sticky notes. Journal of Artificial Intelligence for Engineering Design, Analysis and Manufacturing. 2009.
2. Bi, X., Grossman, T., Matejka, J., & Fitzmaurice, G.: Magic desk: bringing multi-touch surfaces into desktop work. Proc. CHI ’11.
3. Dey, A. K. and Guzman, E.: From awareness to connectedness: the design and deployment of presence displays. Proc. CHI '06.
4. Dourish, P., and Bly, S.: Portholes: supporting awareness in a distributed work group. Proc. CHI’92.
5. Elliot, K., Neustaedter, C., and Greenberg, S.: StickySpots: using location to embed technology in the social practices of the home. Proc. TEI’07.
| Are you interested in this topic.Then mail to us immediately to get the full report.
email :- contactv2@gmail.com |